A few weeks ago I released the first version of TextIO, which is a library for creating Java console applications that read interactive input from the user. I encourage you to read this DZone Article and the TextIO documentation in order to learn more about this library.
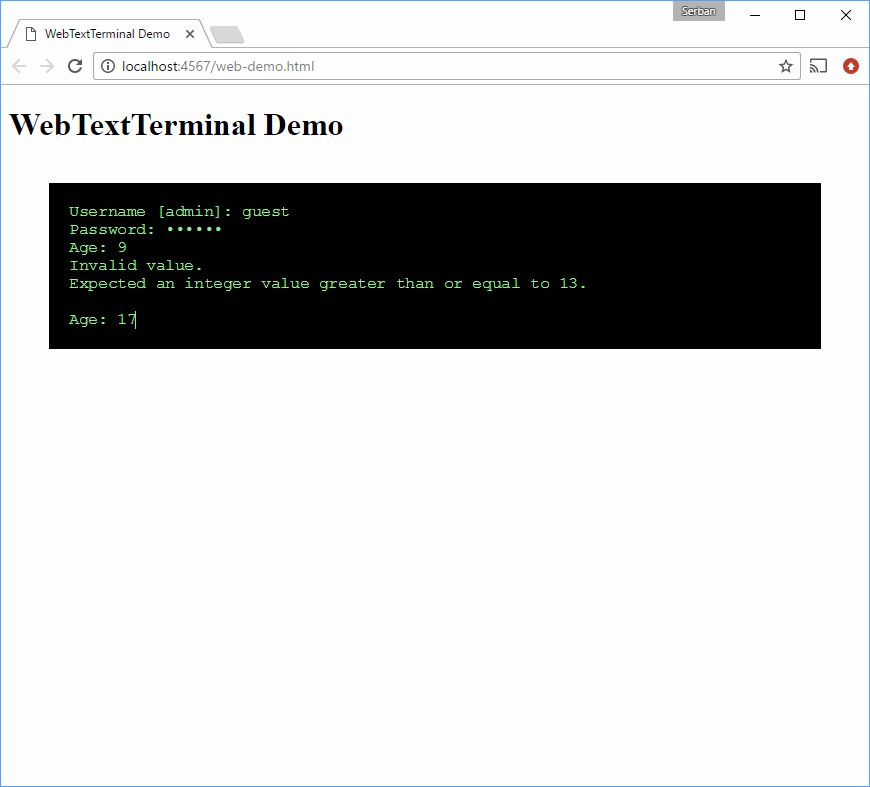
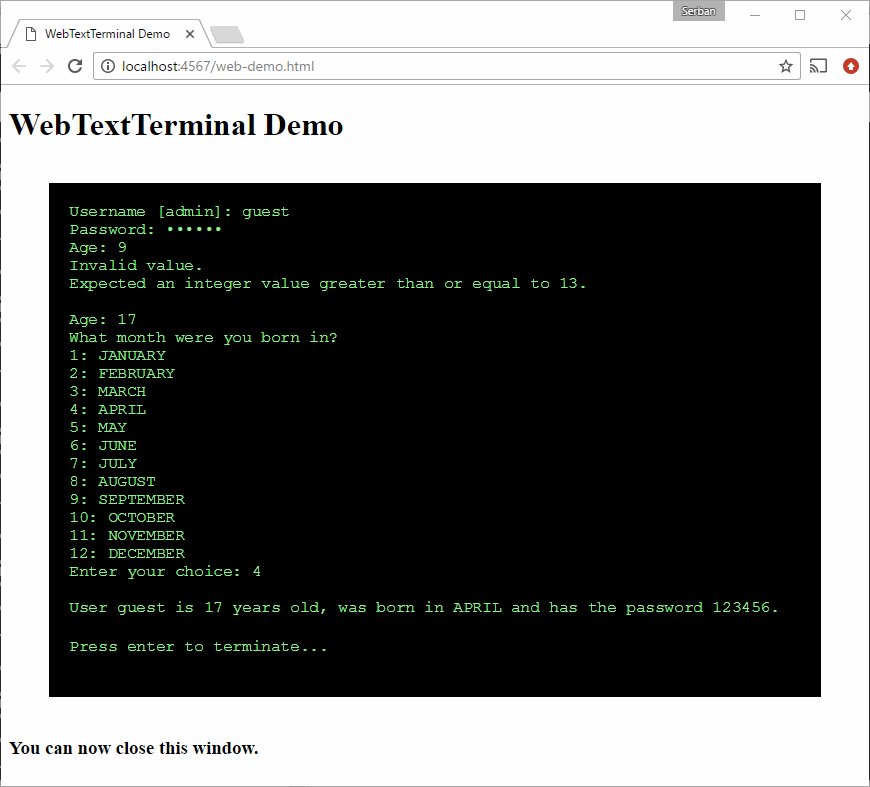
Today I released the version 1.7, which adds a new interesting feature: the ability to access your console application via a browser, by using a WebTextTerminal. See the image below for an example:

Unlike the other text terminals provided by TextIO, the WebTextTerminal works only in conjunction with a web server supporting the DataApi (such as the SparkDataServer) and a web page that contains code for accessing this API. This is typically accomplished via textterm.js, as shown in the code snippet below.
<div id="textterm">
<p class="textterm-pair">
<span class="textterm-prompt"> </span>
<span contenteditable="true" class="textterm-input"> </span>
</p>
</div>
<script src="textterm.js"></script>
<script>
var textTerm = TextTerm.init(document.getElementById("textterm"));
</script>
Look at the source code of WebTextIoExecutor.java and web-demo.html for more usage details.
Currently, only WebKit-based browsers (such as Chrome, Opera or Safari) are able to mask input strings. Keep this in mind when working with sensitive data.